JPEG画像を軽量化する「JPEGmini」数秒で劇的ダイエット!
最近のカメラは高機能で、撮った画像がめちゃくちゃ綺麗だったり、付加情報(例えばGPSの位置情報とか)がくっついていたり、とにかく画像の容量がでっかくなりがちです。
そこで今回は、ブログの記事を書く時によく使っている、画像の重さを軽くできる便利ツールをご紹介します。
JPEGminiとは
画像を軽量化してくれるツールの名前は、「JPEGmini(ジェイペグミニ)」っていいます。
物は試し
JPEGminiを使うと、どれだけ小さくできるのか?さっそく確認してみます。
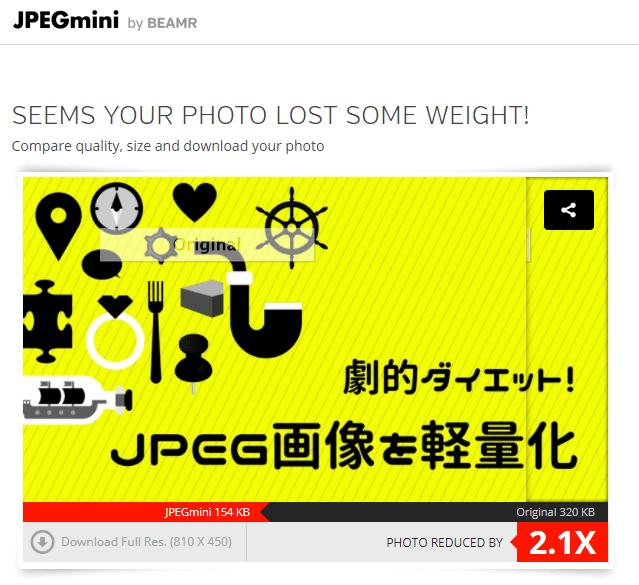
この記事のアイキャッチ画像で試してみます。

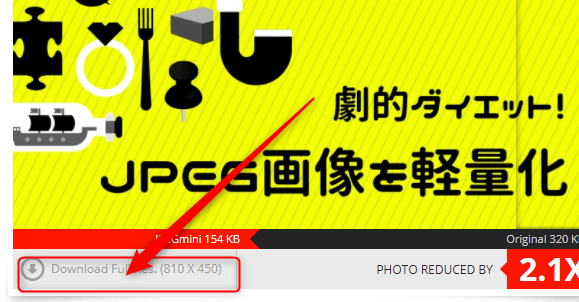
JPEGminiで166MBも減量!
すごい結果がでました!320MBから154MBへ、50%以上も贅肉をカットしてくれました。
JPEGminiの使い方
英語で書かれているけど、操作方法はとっても簡単です。手順を見ながらやってみてください。
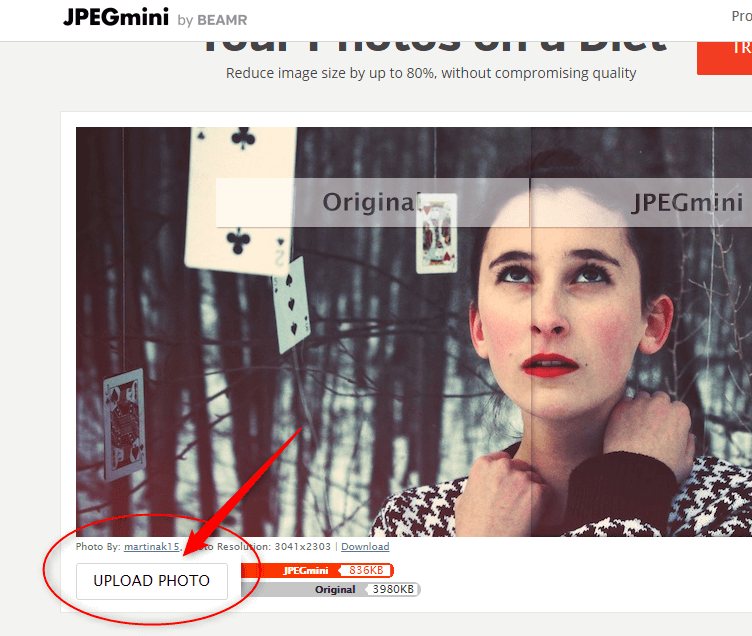
1. ウェブサイトの少し下にスクロールして、左下に「UPLOAD PHOTO」って項目をクリック

「UPLOAD PHOTO(アップロード フォト)」をクリック
2. 圧縮する画像を選択
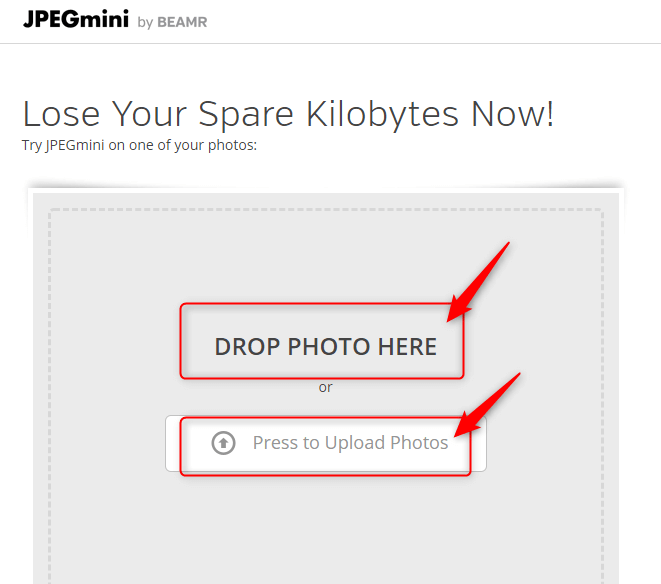
この段階では、圧縮する画像を選ぶ方法として、「ドラッグアンドドロップ」と「画像をフォルダから選んで指定する」の2択があります。

軽量化するどちらかの方法で選ぶ
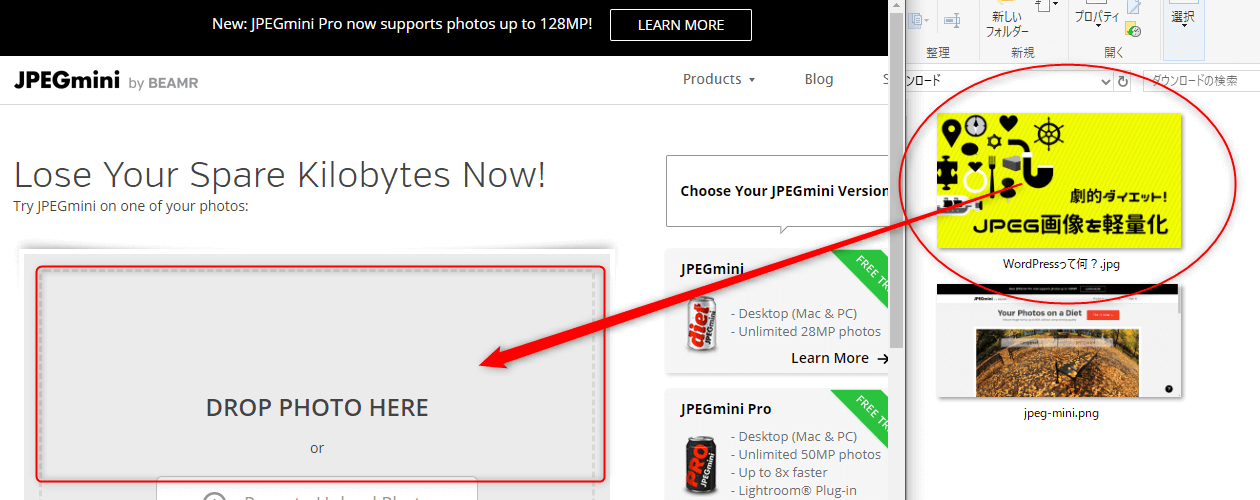
A. 「DROP PHOTO HERE」にドラッグアンドドロップ
ドラッグアンドドロップは、下の画像のように、ファイルを選んで、選んだまま動かして、離すといった直感的な操作です。

ドラッグアンドドロップ
B。「Press to Upload Photos」をクリック
もう一つ圧縮する画像を選ぶ操作して、「Press to Upload Photos」をクリックして、開くフォルダから、画像を見つけて指定する方法があります。
僕は、パソコンに入っている画像が多すぎて探すが面倒なので、ドラッグアンドドロップで画像をよく選んでいます。
3. 画像が表示されたら、左下の「Download」をクリック

「Download(ダウンロード)」をクリック
以上の操作で、画像を軽くできます。
JPEGminiのメリット5つ
- 操作が簡単
- オンラインで使える
- 無料で使える
- 会員登録はしなくてOK
- 画像をほとんど劣化させずに軽くできる
まとめ
もし気になるホームページが画像がたくさんで、表示されるまでがめっちゃ時間がかかる。一気に、見たい気持ちが飛んでいってしまいますね。
画像があると、視覚から情報を得られて確かにいいんだけど、使用方法には注意しないといけないです。画像をがんがん軽量化して、見にきてくれる人に優しいホームページにしちゃいましょう。
無料で使えるサービスなので、気になったら使ってみてください。もっと使い勝手のいいサービスがあれば、またお伝えできたらと思います。